客服
热线
0512-65192252
周一~周五客服服务热线
4006-805-105
24小时服务热线
业务
热线
13390896676
苏州业务专线
15190278658
无锡业务专线
关注
微信
 关注官方微信
关注官方微信
微信
咨询
 微信咨询
微信咨询
客服
热线
0512-65192252
周一~周五客服服务热线
4006-805-105
24小时服务热线
业务
热线
13390896676
苏州业务专线
15190278658
无锡业务专线
关注
微信
 关注官方微信
关注官方微信
微信
咨询
 微信咨询
微信咨询
响应式设计几乎是当代网页设计的基础构成之一。在实际设计和开发的过程中,想要让网站按照设计响应不同尺寸屏幕,设计师和前端需要花费相当的时间来进行测试和优化。所以,今天我们搜集了7款功能强大的响应式页面测试工具,下面就一一介绍一下。
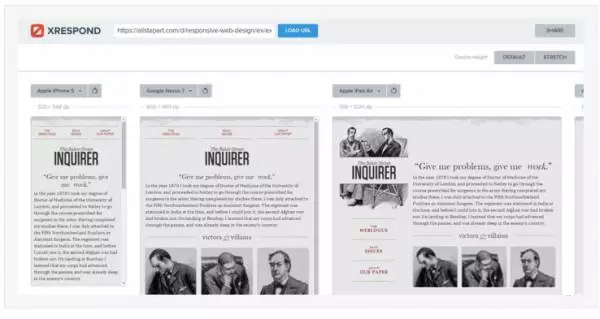
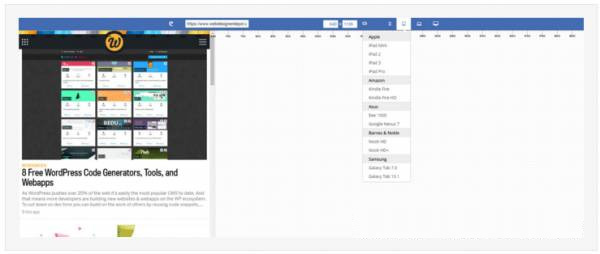
1. XRESPOND

这款名为 XRespond 的工具自称为“虚拟设备实验室”,这个称号其实是名副其实的。
通过Xrespond 打开网页,你可以看到它在不同屏幕尺寸下的样子,整个布局是横向的,所以你需要横向滚动页面才能看到它所有的样子。
屏幕上方的标签会标识出它是为什么设备所匹配的,在下拉框当中能够选出不同品牌不同型号的智能手机、平板和笔记本屏幕,以预览效果。
2. RESPONSINATOR
和 XRespond 的功能相似,Responsinator 也提供了不同屏幕尺寸下的预览效果。不过,Responsinator 的布局和前者不同,纵向滚动更符合日常的交互逻辑。
你可以在 Responsinator 中看到最常用的移动端设备,比如iPhone、iPad、Nexus 系列,包含横屏和竖屏的预览。、
Responsinator 还支持 http 链接和 https 之间的切换,应用会根据你输入的链接自动识别和适配,并且会避免SSL错误。
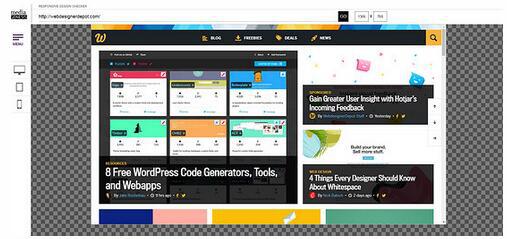
3. RESPONSIVE DESIGN CHECKER
想要快速检测一个网站是否是响应式的并不难,使用 Responsive Design Checker 来检测就好了,这款工具能够非常便捷地帮你自定义屏幕尺寸和分辨率,来进行更深入的测试。
你可以在边栏中,找到预定义的设备的屏幕尺寸/分辨率,比如Nexus 平板电脑,Kindle 或者 Google Pixel 手机。
在这里同样可以对大屏尺寸进行测试,即使是在小屏幕上运行这一工具也同样可以达到效果。目前Responsive Design Checker 支持最大 24 英寸的屏幕。
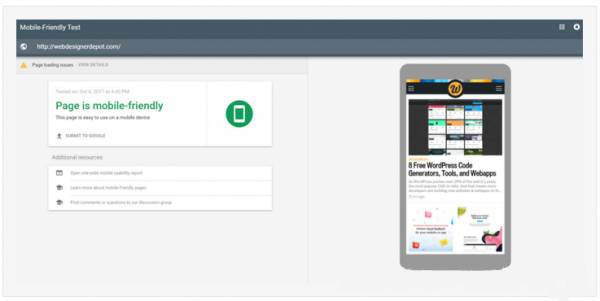
4. GOOGLE MOBILE TEST
Google 为网站管理员和网页开发者提供了不少优质的工具,而 Google Mobile Test 也是其中之一。
这款工具不是真正意义上的预览工具,也不能帮你精确地判断UI中的错误。但是它是一款超级实用的移动端工具,它能帮你在移动设备上快速定位网站中的问题。
一旦开始运行测试,测试结果一定是以失败或者成功来结束的。对于设计师而言,这个结果可能看起来比较粗糙,但是Google 会针对需要改进的区域和元素进行标识,并且提供改进的提示。
这个工具也许不少一个完整的响应式工具,但是它是非常可靠的移动端测试工具,并且是用来搜集和整理信息的好地方。
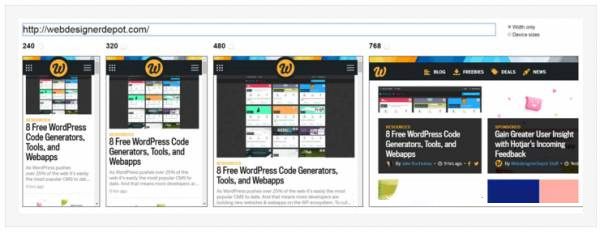
5. MATT KERSLEY’S RESPONSIVE TOOL
设计师兼开发者 Matt Kersley 发布的这款免费的响应式布局测试工具,是诸多测试工具中最朴素的一款。
虽然没有太多装饰,但是这款工具内置了5种固定的宽度用来测试,分别是 240px,320px,480px,768px,1024px。
预览界面中有滚动条,可以借此来浏览其中内容,但是你不能点击其中的内容,所以这款工具极其适合测试单个页面。
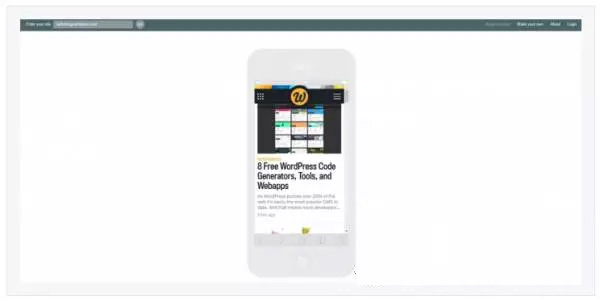
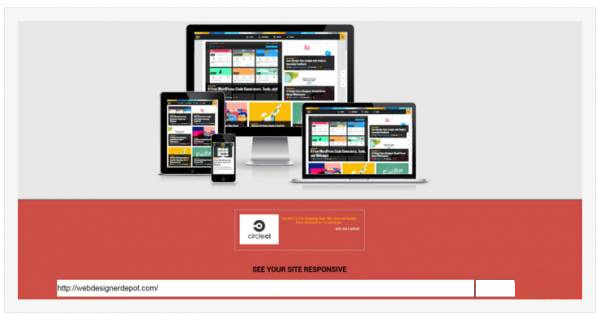
6. AM I RESPONSIVE?
当然,如果你测试页面的时候,需要测试过程中页面像素完美的话,那么你还是不要用 Am I Responsive 这款工具了。
相反,如果你的测试需要快速测试页面在几款常见设备上的显示效果的话,倒是个不错的选择。
同样是输入链接生成预览,Am I Responsive 能帮你测试出页面在智能手机、平板电脑、笔记本电脑和桌面端设备上的浏览体验。
这款工具的亮点在于,它能在截图的同时,生成对应设备的外观,和页面的尺寸比例进行匹配。
7. DESIGNMODO RESPONSIVE TEST
这款名为 Designmodo Responsive Test 的工具是著名的设计博客 Designmodo 所推的工具,免费,易用,可以针对特定的宽度来测试网页的显示效果。
这款工具最大的优点是其中基于网格的页面设置。你可以使用这款网页应用来测试网页的像素点和页面内置的栅格系统。
除了使用预制的宽度来测试,你还可以自己拖动来调整宽度进行预览。





微信客服

官方微信

易企秀

小程序
版权所有:苏州市亿韵商务信息有限公司 苏州网站建设专家 亿韵商务-专业做网站设计的苏州网络公司 苏ICP备05009496号
《中华人民共和国增值电信业务经营许可证》苏B2-20211057 苏公网安备32050802010296号 51La51La51La网站地图
51La51La51La网站地图