客服
热线
0512-65192252
周一~周五客服服务热线
4006-805-105
24小时服务热线
业务
热线
13390896676
苏州业务专线
15190278658
无锡业务专线
关注
微信
 关注官方微信
关注官方微信
微信
咨询
 微信咨询
微信咨询
客服
热线
0512-65192252
周一~周五客服服务热线
4006-805-105
24小时服务热线
业务
热线
13390896676
苏州业务专线
15190278658
无锡业务专线
关注
微信
 关注官方微信
关注官方微信
微信
咨询
 微信咨询
微信咨询

几何元素在网页设计中一直占有一席之地,比如矩形的布局,圆形的Logo等。但几何元素可不仅仅局限于这些常规的形状,多边形也是其中的一员。
如今,多边形元素越来越多地应用于网页、海报、平面设计之中,受到不少设计师的青睐。这是因为多边形元素样式多变,常能给访客呈现别具一格、耳目一新的视觉效果,让网站更富活力与趣味,在吸引用户上有其独特的魅力。
所以今天这篇文章中,带大家了解一下网页中的多边形元素以及在网站建设中如何使用这种设计趋势。
多边形元素
我们常说的多边形,是指同一平面上不在同一直线上的三条或三条以上的线段首尾顺次连结且不相交组成的闭合图形。在实际的设计过程中,它形状多样,有的为中空,有的填充了色彩,有时候单个存在,有时候又会成片连接构成更为复杂的视觉效果,比如3D的视效。
总的而言,多边形设计元素在网站中的运用方法非常丰富,它最大的优势也在于它可以兼容各种各样的使用场景,为设计注入不同的风格色彩。
在网站中如何使用多边形元素?
不同的设计师对于多边形会有不一样的想法的运用。多边形元素可以在网站的很多元素上派上用场,比如背景图、信息传递、图标和导航元素的装饰、配色方案等等。
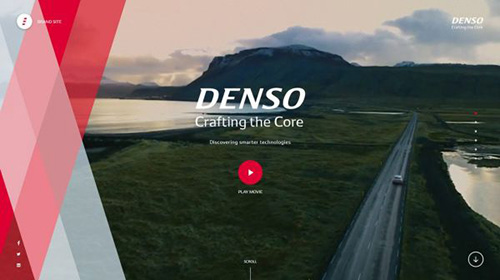
创建眼前一亮的背景
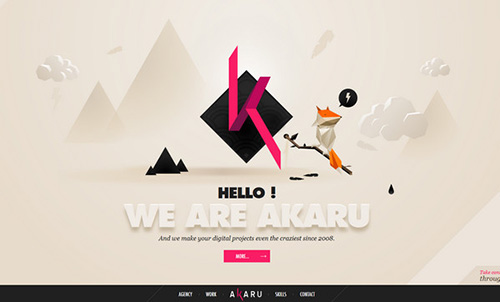
如果你觉得目前的设计无法呈现出强烈的视觉效果的话,不妨试试多边形风格的背景。多边形的背景本身就很有趣,不管是单独使用还是和与图片或文本搭配,它都能够给用户留下深刻的印象。
下面是两个使用多边形背景的栗子。虽然它们采用了不同样式的多边形,但给网站产生的影响是一致的---有趣的视觉效果。这种设计元素让整个网站也让网站更生动活泼、更富有深度,甚至还可以作为视觉引导规划用户浏览的视线路径。


对于设计师而言,多边形元素是很友好的。因为多边形在创建上没有什么难度,而且它几乎可以适用于任何风格、任何色调的网页排版。目前最为流行的设计方法就是在多边形中填充微妙的渐变颜色,去除一些僵硬的、扁平的2D效果的边缘,让线条更加柔和。
多边形元素还可以搭配不同的设计概念使用,无论是极简的页面轮廓还是华丽的设计。所以,放心大胆的在你的网站背景中使用多边形元素吧!
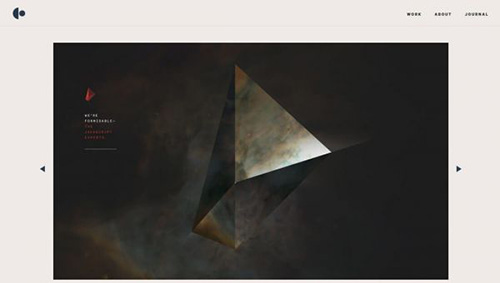
创建有趣的图标和导航元素
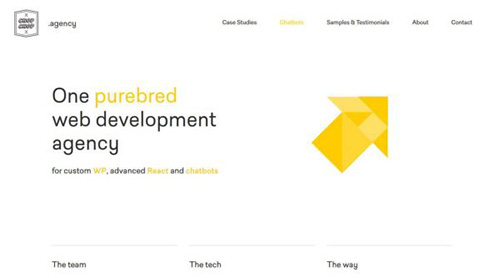
在UI元素中(如图标和导航元素等)使用多边形元素也是最近比较流行的设计技巧。网页设计中具体使用什么样、多大的多边形并没有一套约定俗成的规则,这完全取决于设计师的创意和想法。不过,就算是一个微小的多边形都能让某个图标或导航菜单项更加突出。再加上不同色调的应用,这种设计元素绝对能够有效抓住用户的注意力。Chop Chop Agency就是一个很好的栗子。它在网站中使用不同深浅的黄色拼接出了一个多边形的箭头,用来引导前往主导航菜单(当然,拼接的多边形并不凌乱)。在极简主义布局之下,这个多边形的图标很是抓人眼球,在保持布局干净的同时让视觉焦点突出,有效地指引了访客的浏览。除此以外,这个网站还有一个隐藏的设计:多边形的箭头会随着页面的变化进而转化为其他形状,给用户提供截然不同的体验,为枯燥的浏览过程增加趣味。

再说,用户对多边形这种设计元素很是熟悉,在看到类似的设计时可以很快get到网站的意图,不会产生误解。从本质上来说,当多边形作为小型的视觉装饰时,它与标准的圆形、矩形并没有太大差别,对网站产生的影响是类似的。所以说,在图标或导航处使用多边形是比较好的选择。
传递特定内容和信息
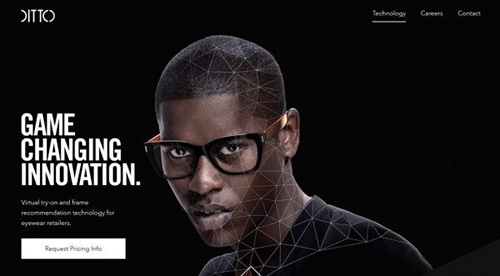
在展示不同元素、传递内容信息上多边形也是非常有效的一项工具。这是因为基于数学和几何学的多边形可以更好的呈现轮廓、突出附加信息,帮助用户更好的理解特定的元素与内容。Ditto 和 Choudhary Lab 两个网站就是很好的栗子。在Ditto这个网站中,多边形被用在人脸上,这是服务于展示护目镜测量原理的目的。

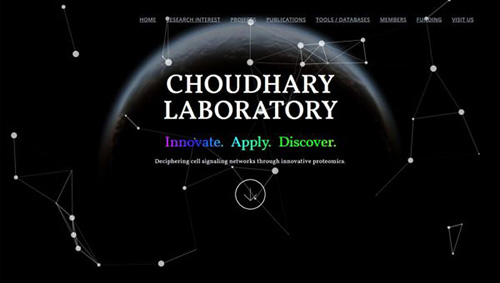
而Choudhary Lab是一家科技网站,更多的利用多边形元素的图标和框架营造一种科技感,以深化用户对这家网站的认知和了解。虽然这两个网站在具体使用方法上略有不同,但它们是共通的,它们都给用户传递了一定价值的内容或信息,同时借助动画效果将不同的信息划分出层次,以生动有趣的方式展现,这有助于提升用户的浏览体验。

搭配不同配色方案
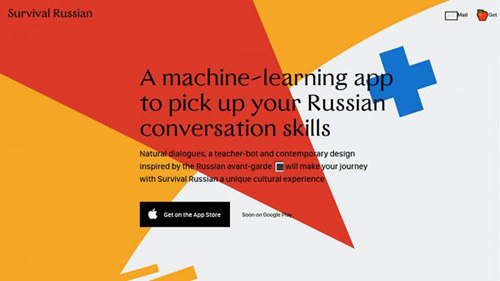
多边形好像天生就与色彩很搭。如果你想要创造一个高饱和度色彩的设计时,多边形元素绝对是首选。当然,色彩搭配的方法是无穷无尽的,下面是列举的几种多边形元素的配色方案,仅供参考:
彩虹配色+多边形
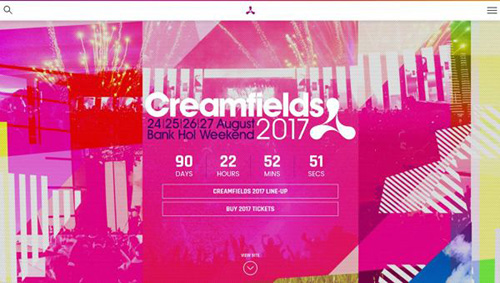
彩色背景+黑白色的多边形(可参考 Creamfields 网站)
渐变色+多边形
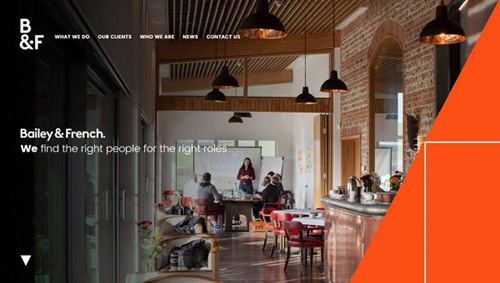
用多边形来承载提亮色(可参考Bailey and French 网站)
多边形内填充色彩,或者仅采用多边形轮廓


画龙点睛、突出重点
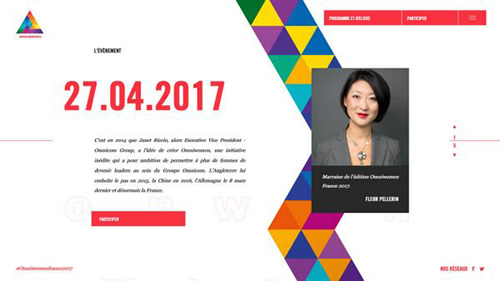
在网站中使用多边形并不是越多越好。如果你仔细观察那些优秀的设计案例,你会发现多边形元素大都起到画龙点睛的作用。它可以小到一个Logo,也可大到与品牌设计相呼应的装饰性元素,但它们的存在都是不可忽略的,是能够突出一定重点的。
下面的两个案例就非常的典型。虽然它们选用了不同大小的多边形,但却很好的抓住了用户的注意力。虽然样式没有很复杂,但却贴合了主题、品牌Logo,提升了网站整体的设计感,让设计更显摩登,网站主题也更加鲜明。


几何形状是网页中很常见的设计元素。这几年随着扁平化设计等设计趋势的酝酿和沉淀,多边形元素开始有着越来越多的玩法,从纯粹的视觉装饰到功能性的引导元素。多边形正让网站变得越来越有趣,在网站中的分量也越来越重。赶紧在自己的网站中试着使用多边形元素吧!





微信客服

官方微信

易企秀

小程序
版权所有:苏州市亿韵商务信息有限公司 苏州网站建设专家 亿韵商务-专业做网站设计的苏州网络公司 苏ICP备05009496号
《中华人民共和国增值电信业务经营许可证》苏B2-20211057 苏公网安备32050802010296号 51La51La51La网站地图
51La51La51La网站地图